- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
WordPress. Wie aktiviert man ein Twitter Widget (basiert auf Twitter API 1.1)
April 17, 2013
Dieses Tutorial zeigt Ihnen, wie man ein Twitter Widget, das auf Twitter API 1.1 basiert ist, einstellt.
WordPress. Wie aktiviert man ein Twitter Widget (basiert auf Twitter API 1.1)
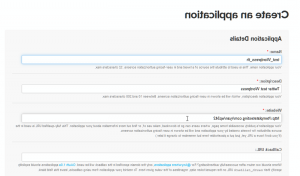
1. Gehen auf dev.twitter.com, öffnen Sie My Applications/ Meine Anwendungen-> Create a new application /Eine neue Anwendung erstellen. Erstellen Sie eine neue Anwendung mit Hilfe von diesem Link:
http://dev.twitter.com/apps/new
2. Füllen den Formular ein und akzeptieren Sie die Nutzungsbedingungen.
3. Im Tab Details drücken Sie auf Create my access token (Meine neue Token erstellen). Damit Ihr Widget funktioniert brauchen Sie “Consumer key”, “Consumer secret”,” Access token”, “Access token secret” .
4. Über den nachfolgenden Link laden Sie das Plugin oAuth Twitter Feed for Developers hoch und installieren Sie es: http://wordpress.org/extend/plugins/oauth-twitter-feed-for-developers
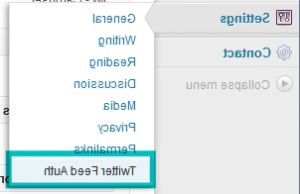
5. Öffnen Sie die Einstellungen des Plugins in Settings/Einstellungen –> Twitter Feed Auth.
6. Füllen Sie den Formular ein. Sie brauchen auch “Consumer key”, “Consumer secret”, “Access token”, ”Access token secret” und den Twitter-Name, damit Ihr Widget funktioniert.
7. In der Datei vom Twitter-Widget ersetzen Sie den Code. Den Dateipfad hängt an die Theme.
– Falls Sie mit einer normalen Theme von WordPress arbeiten: ersetzen Sie den Code in der Datei themeXXXX/includes/widgets/my-twitter-widget.php durch den unten gegebenen.
– Falls Sie mit einer Cherry Framework Theme arbeiten: ersetzen Sie den Code in der Datei cherryFramework/includes/widgets/my-twitter-widget.php durch den unten gegebenen.
'twitter',
'description' => __('A widget that displays the latest tweets', CURRENT_THEME)
);
$this->WP_Widget( 'twitter-widget', __('Cherry - Twitter', CURRENT_THEME), $widget_ops );
} // Widget Settings
function widget($args, $instance) {
extract( $args );
$title = apply_filters('widget_title', $instance['title'] );
$numb = $instance['numb'];
echo $before_widget;
// Display the widget title
if ( $title )
echo $before_title . $title . $after_title;
$opt_args = array(
'trim_user' => false,
'exclude_replies' => false,
'include_rts' => true
);
$tweets = getTweets(get_option('tdf_user_timeline'), $numb, $opt_args);
if ( is_array($tweets) ){
// to use with intents
echo "";
echo '';
echo "";
foreach($tweets as $tweet){
echo '- ';
echo '';
echo '';
$user = $tweet['user'];
// Tweet author avatar
if ( array_key_exists('profile_image_url', $user) ) {
$avatar = $user['profile_image_url'];
}
// Tweet author name
if ( array_key_exists('name', $user) ) {
$name = $user['name'];
}
// Tweet author @username
if ( array_key_exists('screen_name', $user) ) {
$screen_name = $user['screen_name'];
}
if ( !$name ) $name = 'YOURUSERNAME';
if ( !$screen_name ) $screen_name = 'YOURUSERNAME';
echo '';
echo '';
if ( isset($avatar) ) {
echo '
 ';
}
echo '' . $name . '';
echo '@' . $screen_name . '';
echo '';
echo '';
if ( $tweet['text'] ){
$the_tweet = $tweet['text'];
if(is_array($tweet['entities']['user_mentions'])){
foreach($tweet['entities']['user_mentions'] as $key => $user_mention){
$the_tweet = preg_replace(
'/@'.$user_mention['screen_name'].'/i',
'@'.$user_mention['screen_name'].'',
$the_tweet);
}
}
if(is_array($tweet['entities']['hashtags'])){
foreach($tweet['entities']['hashtags'] as $key => $hashtag){
$the_tweet = preg_replace(
'/#'.$hashtag['text'].'/i',
'#'.$hashtag['text'].'',
$the_tweet);
}
}
if(is_array($tweet['entities']['urls'])){
foreach($tweet['entities']['urls'] as $key => $link){
$the_tweet = preg_replace(
'`'.$link['url'].'`',
''.$link['url'].'',
$the_tweet);
}
}
echo '' . $the_tweet . '';
echo '";
} else {
echo '
';
}
echo '' . $name . '';
echo '@' . $screen_name . '';
echo '';
echo '';
if ( $tweet['text'] ){
$the_tweet = $tweet['text'];
if(is_array($tweet['entities']['user_mentions'])){
foreach($tweet['entities']['user_mentions'] as $key => $user_mention){
$the_tweet = preg_replace(
'/@'.$user_mention['screen_name'].'/i',
'@'.$user_mention['screen_name'].'',
$the_tweet);
}
}
if(is_array($tweet['entities']['hashtags'])){
foreach($tweet['entities']['hashtags'] as $key => $hashtag){
$the_tweet = preg_replace(
'/#'.$hashtag['text'].'/i',
'#'.$hashtag['text'].'',
$the_tweet);
}
}
if(is_array($tweet['entities']['urls'])){
foreach($tweet['entities']['urls'] as $key => $link){
$the_tweet = preg_replace(
'`'.$link['url'].'`',
''.$link['url'].'',
$the_tweet);
}
}
echo '' . $the_tweet . '';
echo '";
} else {
echo '
Click here to read '.$screen_name.'\'S Twitter feed';
}
echo '';
echo '';
echo ' ';
}
echo "
";
echo "";
}
echo $after_widget;
} // display the widget
function update($new_instance, $old_instance) {
$instance = $old_instance;
//Strip tags from title and name to remove HTML
$instance['title'] = strip_tags( $new_instance['title'] );
$instance['numb'] = strip_tags( $new_instance['numb'] );
return $instance;
} // update the widget
function form($instance) {
//Set up some default widget settings.
$defaults = array(
'title' => __('Latest Tweets', CURRENT_THEME),
'numb' => '3',
'show_info' => true
);
$instance = wp_parse_args( (array) $instance, $defaults );
// Widget Title: Text Input ?>
Alternativ können Sie mit Hilfe von diesem Link eine modifizierte Datei hochladen .
8. Ersetuen Sie die Styles des Widgets in der Datei style.css durch
/* Twitter widget */
.twitter {
position: relative;
}
.twitter .tweet_list {
overflow: hidden;
margin: 0;
}
.twitter .tweet_list > li {
margin: 0 0 15px 0;
padding: 0;
list-style-type: none;
overflow: hidden;
}
.twitter .tweet_list .timestamp {
position: absolute;
top: 0;
right: 0;
display: block;
font-size: 11px;
}
.twitter .tweet_list .timestamp a {
color: #999;
}
.twitter .tweet_item {
border-bottom: 1px solid #E8E8E8;
min-height: 51px;
padding: 9px 12px;
position: relative;
}
.twitter .tweet_content {
margin-left: 58px;
}
.twitter .tweet_txt {
padding: 0 0 5px 0;
}
.twitter .tweet_txt a {
font-weight: bold;
}
.twitter_intents {
text-align: right;
float: right;
font-size: 11px;
}
.twitter_intents span {
display: inline-block;
padding-left: 5px;
}
.twitter .stream-item-header .account-group {
color: #999;
}
.twitter .stream-item-header .avatar {
position: absolute;
top: 12px;
left: 12px;
}
9. Gehen Sie auf Appearance/ Erscheinung ->Widgets. Finden Sie das Widget Cherry-Twitter/My-Twitter und setzen Sie es im richtigen Bereich rein.
Aktualisieren Sie Ihre Seite. Wenn Sie alles richtig gemacht haben, sollte Artikel von Twitter angezeigt werden.
Sehen Sie jetzt das ausführliche Video-Tutorial an:
WordPress. Wie aktiviert man ein Twitter Widget (basiert auf Twitter API 1.1)