- Plantillas Web
- Plantillas E-commerce
- Plantillas de CMS y Blog
- Plantillas Facebook
- Constructor Web
WordPress. ¿Cómo activar widget de Twitter (basado en Twitter API 1.1)?
abril 17, 2013
Este tutorial puede ayudarle a activar el widget de Twitter basado en Twitter API 1.1.
WordPress. ¿Cómo activar widget de Twitter (basado en Twitter API 1.1)?
1. Visite dev.twitter.com, abra My Applications-> Create a new application (Mis aplicaciones -> Crear una nueva aplicación). Hay que crear una nueva aplicación por medio de este enlace:
http://dev.twitter.com/apps/new
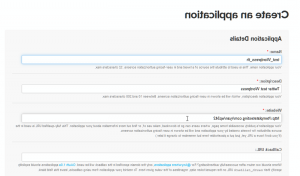
2. Rellene el siguiente formulario y acepta los términos y las reglas.
3. En la pestaña Details (Detalles) hay que hacer clic en Create my access token (Crear mi token de acceso). Usted necesitará Consumer key (Clave de consumidor), Consumer secret (Secreto de consumidor), Access token (Token de acceso), Access token secret (Secreto de token de acceso) para activar el widget.
4. Descargue e instale el plugin oAuth Twitter Feed for Developers con la ayuda del siguiente enlace: http://wordpress.org/extend/plugins/oauth-twitter-feed-for-developers
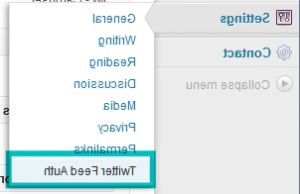
5. Abra la configuración del plugin en Settings –> Twitter Feed Auth (Configuración -> Twitter Feed Auth).
6. Rellene el formulario. Usted necesita Consumer key, Consumer secret, Access token, Access token secret y nombre de twitter para activar su widget.
7. Es necesario sustituir el código en el fichero de widget de twitter. La ubicación del fichero depende del tema.
– Si Usted usa un tema de WordPress regular: reemplace el código en el fichero themeXXXX/includes/widgets/my-twitter-widget.php por el código de este tutorial.
– Si Usted usa un tema de Cherry framework: reemplace el código en el fichero cherryFramework/includes/widgets/my-twitter-widget.php por el código de este tutorial.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 | <!--?php class MY_TwitterWidget extends WP_Widget { function MY_TwitterWidget() { $widget_ops = array( 'classname' =--> 'twitter', 'description' => __('A widget that displays the latest tweets', CURRENT_THEME) ); $this->WP_Widget( 'twitter-widget', __('Cherry - Twitter', CURRENT_THEME), $widget_ops ); } // Widget Settings function widget($args, $instance) { extract( $args ); $title = apply_filters('widget_title', $instance['title'] ); $numb = $instance['numb']; echo $before_widget; // Display the widget title if ( $title ) echo $before_title . $title . $after_title; $opt_args = array( 'trim_user' => false, 'exclude_replies' => false, 'include_rts' => true ); $tweets = getTweets(get_option('tdf_user_timeline'), $numb, $opt_args); if ( is_array($tweets) ){ // to use with intents echo "<div class="twitter">"; echo '<script type="text/javascript" src="//platform.twitter.com/widgets.js"></script>'; echo "<ul class="tweet_list unstyled">"; foreach($tweets as $tweet){ echo '<li class="clearfix first last">'; echo '<div class="tweet_item">'; echo '<div class="tweet_content">'; $user = $tweet['user']; // Tweet author avatar if ( array_key_exists('profile_image_url', $user) ) { $avatar = $user['profile_image_url']; } // Tweet author name if ( array_key_exists('name', $user) ) { $name = $user['name']; } // Tweet author @username if ( array_key_exists('screen_name', $user) ) { $screen_name = $user['screen_name']; } if ( !$name ) $name = 'YOURUSERNAME'; if ( !$screen_name ) $screen_name = 'YOURUSERNAME'; echo '<div class="stream-item-header">'; if ( isset($avatar) ) { echo '<img class="avatar" src="'.$avatar.'" alt="'.$name.'">'; } echo '<strong class="fullname">' . $name . '</strong>'; echo '<span class="username">@' . $screen_name . '</span>'; echo '</a>'; echo '</div>'; if ( $tweet['text'] ){ $the_tweet = $tweet['text']; if(is_array($tweet['entities']['user_mentions'])){ foreach($tweet['entities']['user_mentions'] as $key => $user_mention){ $the_tweet = preg_replace( '/@'.$user_mention['screen_name'].'/i', '<a href="http://www.twitter.com/'.$user_mention['screen_name'].'" target="_blank">@'.$user_mention['screen_name'].'</a>', $the_tweet); } } if(is_array($tweet['entities']['hashtags'])){ foreach($tweet['entities']['hashtags'] as $key => $hashtag){ $the_tweet = preg_replace( '/#'.$hashtag['text'].'/i', '<a href="http://twitter.com/search?q=%23'.$hashtag['text'].'&src=hash" target="_blank">#'.$hashtag['text'].'</a>', $the_tweet); } } if(is_array($tweet['entities']['urls'])){ foreach($tweet['entities']['urls'] as $key => $link){ $the_tweet = preg_replace( '`'.$link['url'].'`', '<a href="'.$link['url'].'" target="_blank">'.$link['url'].'</a>', $the_tweet); } } echo '<div class="tweet_txt">' . $the_tweet . '</div>'; echo '<div class="clearfix">'; echo ' <div class="twitter_intents"> <span><a class="reply-tweet" href="http://twitter.com/intent/tweet?in_reply_to='.$tweet['id_str'].'">Reply</a></span> <span><a class="retweet" href="http://twitter.com/intent/retweet?tweet_id='.$tweet['id_str'].'">Retweet</a></span> <span><a class="favorite-tweet" href="http://twitter.com/intent/favorite?tweet_id='.$tweet['id_str'].'">Favorite</a></span> </div>'; echo ' <div class="timestamp"> '. date('d M', strtotime($tweet['created_at'])) .' </a> </div>'; echo "</div>"; } else { echo ' <br><br> <a href="http://twitter.com/'.$screen_name.'" target="_blank">Click here to read '.$screen_name.'\'S Twitter feed</a>'; } echo '</div>'; echo '</div>'; echo '</li>'; } echo "</ul>"; echo "</div>"; } echo $after_widget; } // display the widget function update($new_instance, $old_instance) { $instance = $old_instance; //Strip tags from title and name to remove HTML $instance['title'] = strip_tags( $new_instance['title'] ); $instance['numb'] = strip_tags( $new_instance['numb'] ); return $instance; } // update the widget function form($instance) { //Set up some default widget settings. $defaults = array( 'title' => __('Latest Tweets', CURRENT_THEME), 'numb' => '3', 'show_info' => true ); $instance = wp_parse_args( (array) $instance, $defaults ); // Widget Title: Text Input ?><p> <label for="<?php echo $this->get_field_id( 'title' ); ?>"> <!--?php _e('Title:', CURRENT_THEME); ?--> </label> <input type="text" id="<?php echo $this->get_field_id( 'title' ); ?>" class="widefat" name="<?php echo $this->get_field_name( 'title' ); ?>" value="<?php echo $instance['title']; ?>"> </p> <p> <label for="<?php echo $this->get_field_id( 'numb' ); ?>"> <!--?php _e('Number of Twets:', CURRENT_THEME); ?--> </label> <input type="text" id="<?php echo $this->get_field_id( 'numb' ); ?>" class="widefat" name="<?php echo $this->get_field_name( 'numb' ); ?>" value="<?php echo $instance['numb']; ?>"> </p> <!--?php } // and of course the form for the widget options } // The twitter widget class ?--> |
Alternativamente, Usted puede descargar el fichero modificado utilizando este enlace.
8. Reemplace los estilos de widget en el fichero style.css por:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 | /* Twitter widget */ .twitter {position: relative;}.twitter .tweet_list {overflow: hidden;margin: 0;}.twitter .tweet_list > li {margin: 0 0 15px 0;padding: 0;list-style-type: none;overflow: hidden;}.twitter .tweet_list .timestamp {position: absolute;top: 0;right: 0;display: block;font-size: 11px;}.twitter .tweet_list .timestamp a {color: #999;}.twitter .tweet_item {border-bottom: 1px solid #E8E8E8;min-height: 51px;padding: 9px 12px;position: relative;}.twitter .tweet_content {margin-left: 58px;}.twitter .tweet_txt {padding: 0 0 5px 0;}.twitter .tweet_txt a {font-weight: bold;}.twitter_intents {text-align: right;float: right;font-size: 11px;}.twitter_intents span {display: inline-block;padding-left: 5px;}.twitter .stream-item-header .account-group {color: #999;}.twitter .stream-item-header .avatar {position: absolute;top: 12px;left: 12px;} |
9. Abra Appearance->Widgets (Apariencia -> Widgets). Encuentre el widget Cherry-Twitter/My-Twitter y configure su área.
Abra su sitio web. Ahora las entradas de Twitter se muestran en su página web.
Por favor, revise el tutorial:
WordPress. ¿Cómo activar widget de Twitter (basado en Twitter API 1.1)?